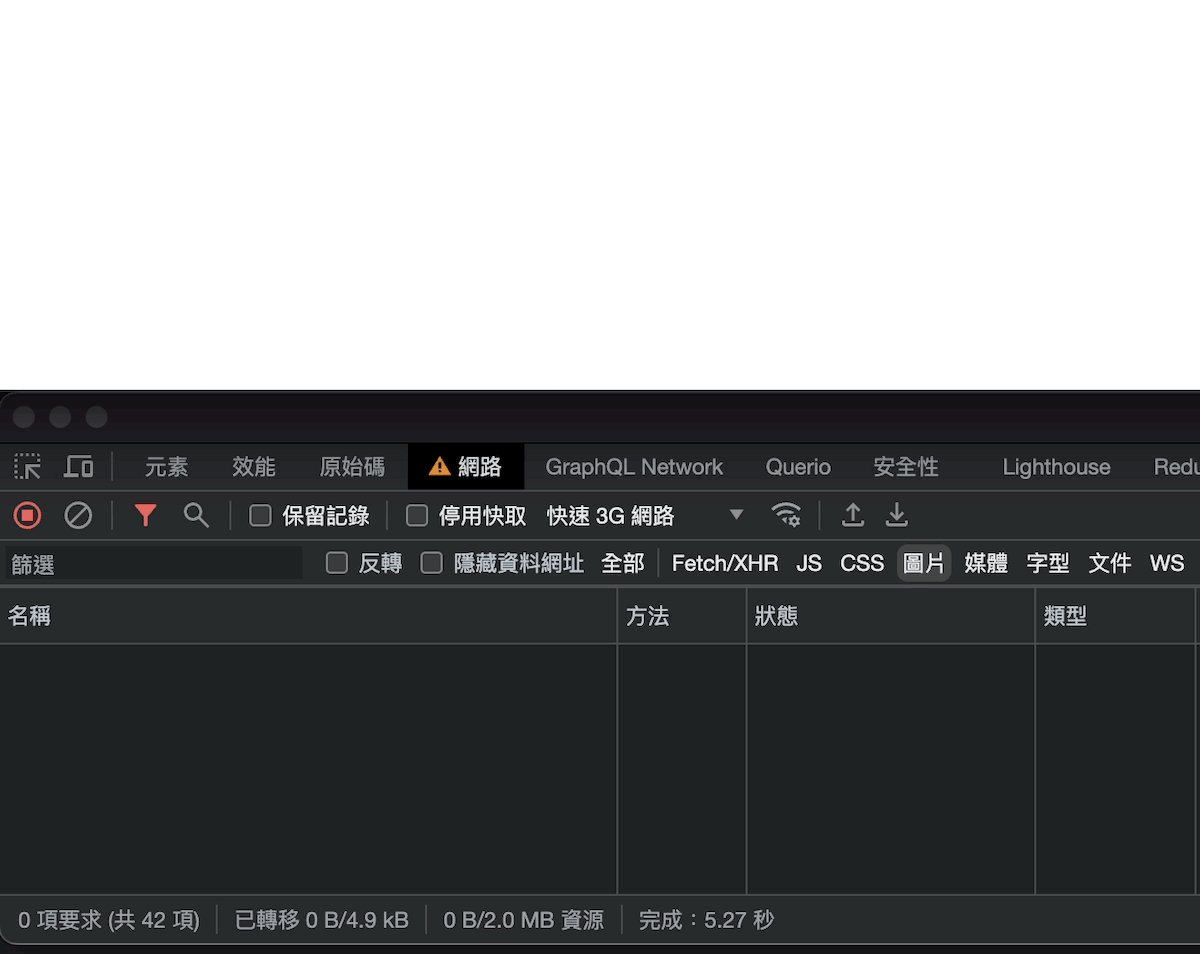
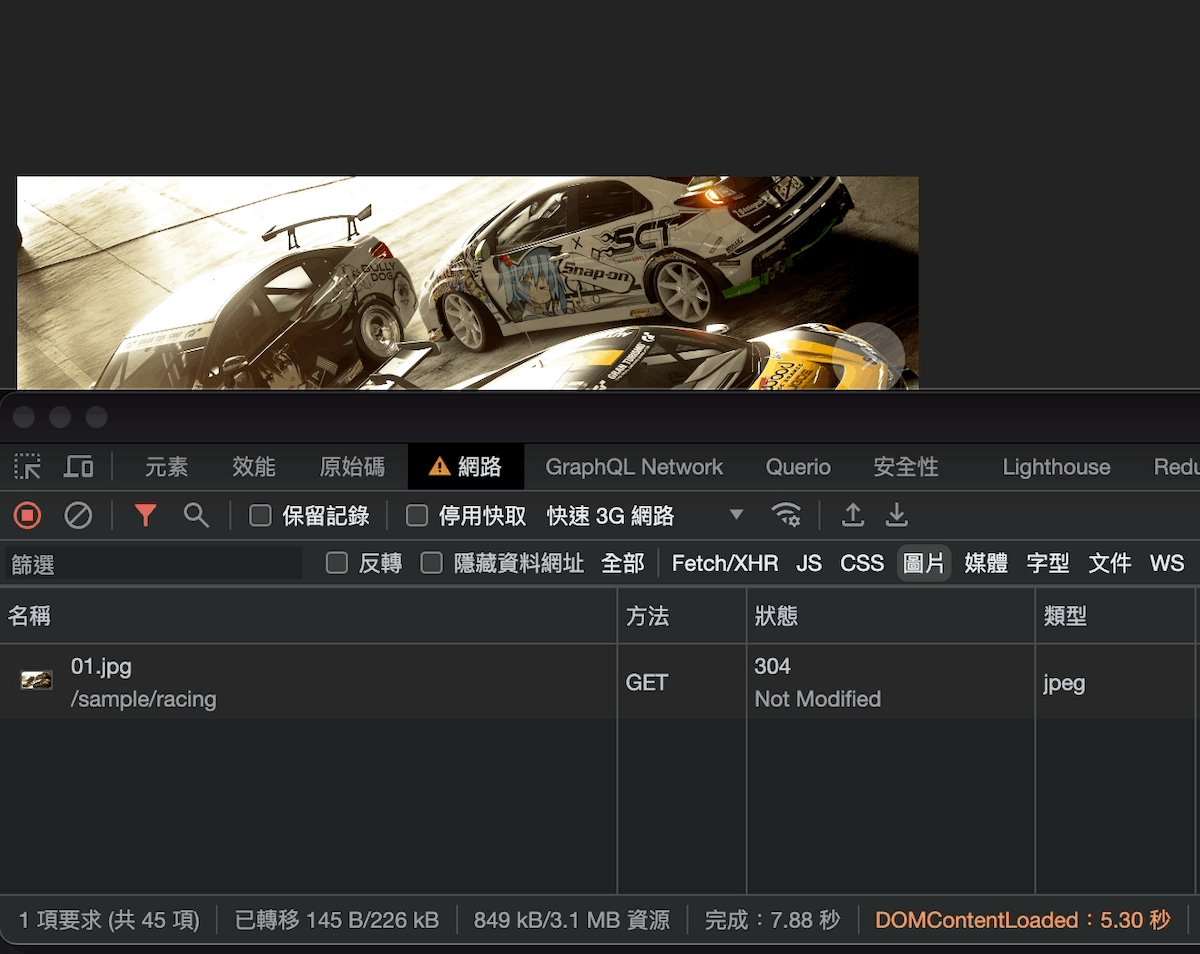
一般輪播的情況,當頁面載入圖片就會直接被載入,一但如果圖片過多的時候,不但會佔用 瀏覽器下載的線程,還會讓後面更需要優先被使用的資源更慢被加載

不正常的情況
img 標籤沒有設定渲染樣式 (width, border 之類的),導致觀察者無法判別進入到畫面中
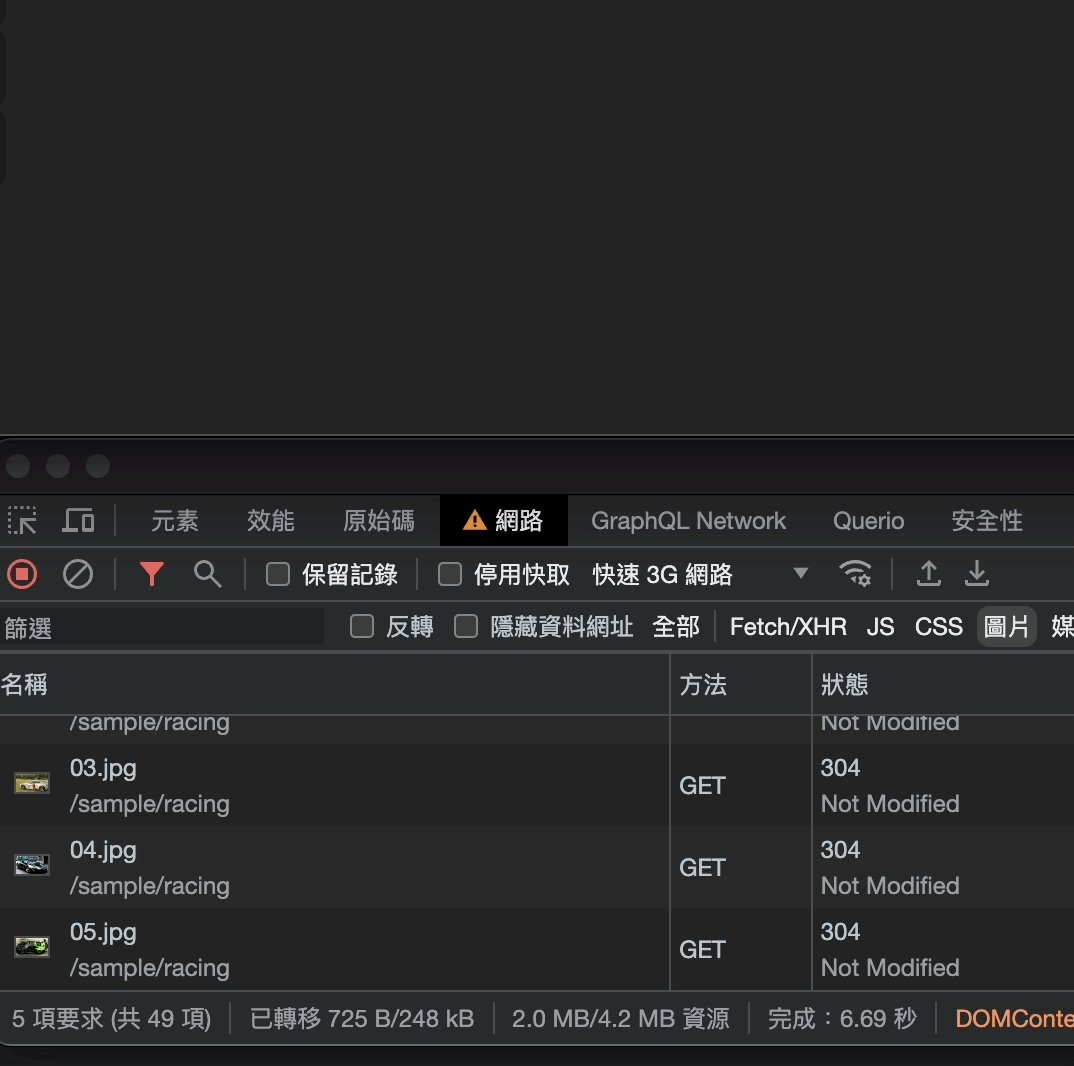
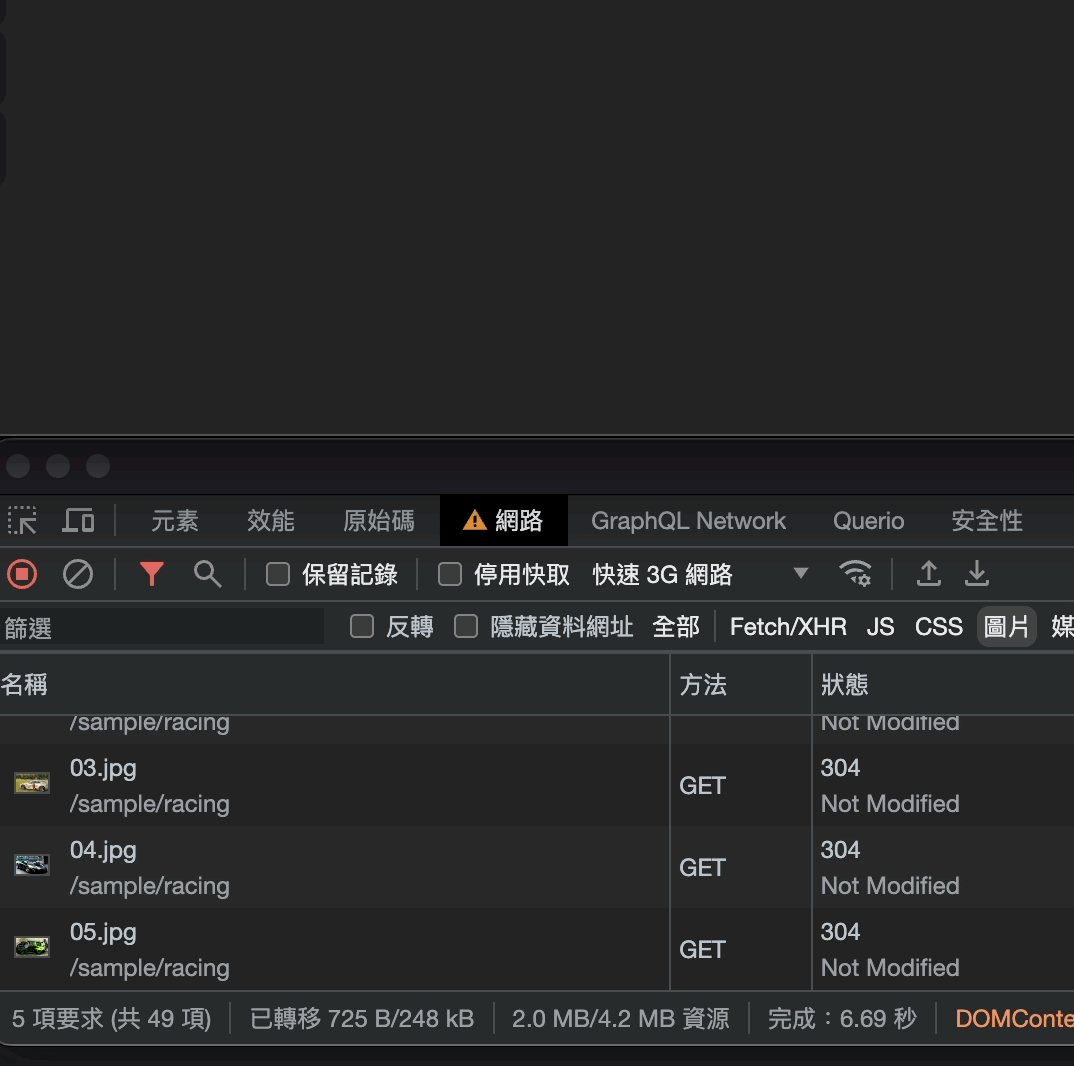
所以在 這個 e4e0abf 中進行了修改
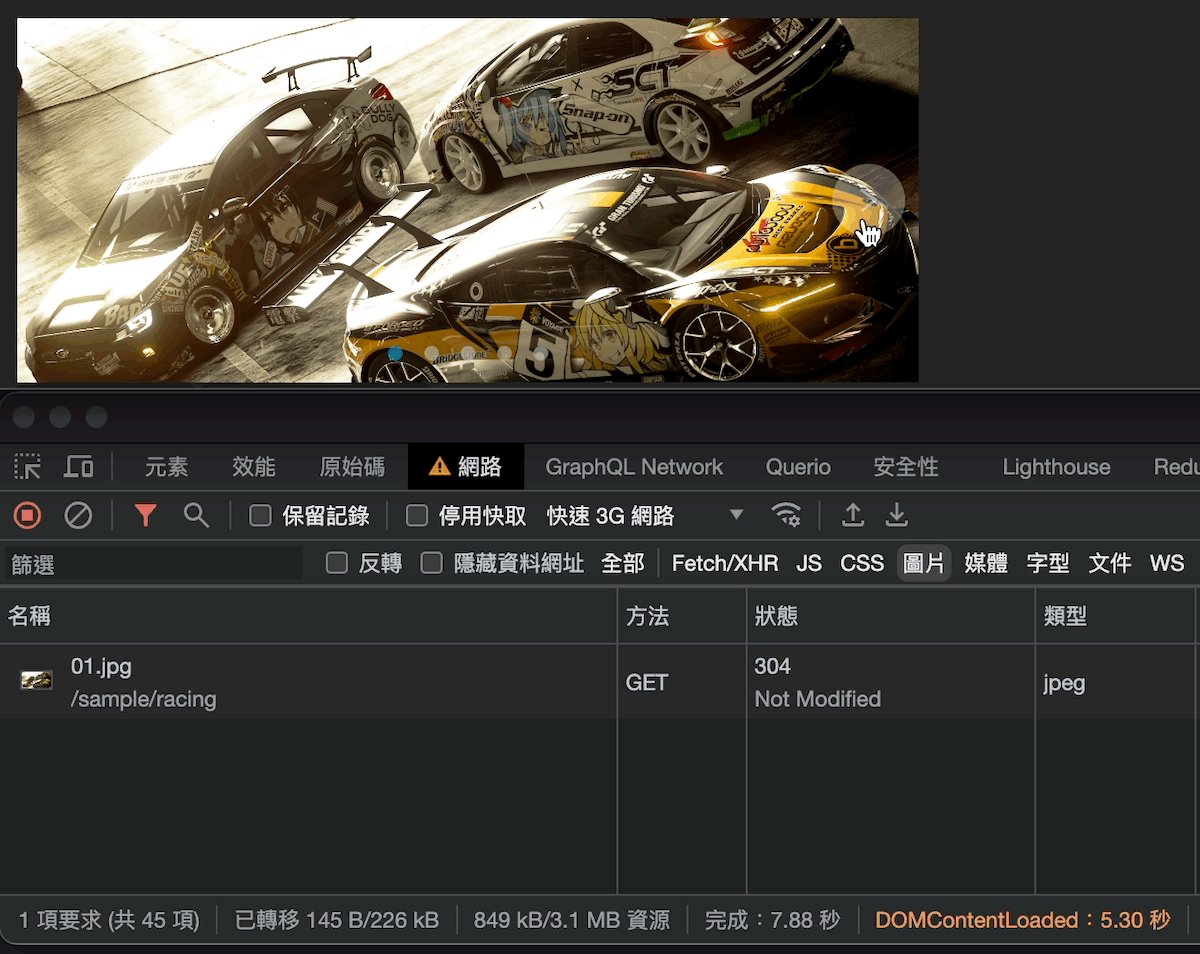
使用 Lazy Load
這個時候我們就會需要使用 Lazy load,也就是懶加載,也可以說是 延遲加載
將 isLazy 功能打開即可,參考文件

我們可以適當的使用 Lazy load 來優化你的網站